Menampilkan posting terbaru komentator blog
Menu Scroll Pada Artikel terkait
 Rasanya sudah agak lama saya tidak membuat postingan tentang blogspot, pembahasan saya kali ini sebenarnya sudah lama di dunia per blogger an, tapi ga ada salahnya saya coba berikan buat sobat blogger pemula. Postingan sebelumnya, saya sudah pernah menulis tentang cara membuat artikel terkait atau related posts.
Rasanya sudah agak lama saya tidak membuat postingan tentang blogspot, pembahasan saya kali ini sebenarnya sudah lama di dunia per blogger an, tapi ga ada salahnya saya coba berikan buat sobat blogger pemula. Postingan sebelumnya, saya sudah pernah menulis tentang cara membuat artikel terkait atau related posts.
Nah, sama saja dengan yang itu, tapi akan saya tambahkan scroll down menu pada artikel terkaitnya. Ga usah panjang lebar ya, langsung aja menuju lokasi.
- Buka Blogger, login dengan ID sobat tentunya.
- Kemudian klik Tata Letak
- Pilih Edit HTML.
Lagi - lagi berhubungan dengan template, jadi saya sarankan untuk membackup template sobat terlebih dahulu.
- Tambahkan kode berikut ini tepat dibawah <data:post.body/>
Jika sebelumnya sobat sudah pernah menggunakan artikel terkait, hapus saja dulu kode artikel terkait yang lama milik sobat.
Dan jika sobat sudah menggunakan read more, sobat akan menemukan 2 kode <data:post.body/>
- Letakkan kode dibawah ini setelah kode <data:post.body/>yang pertama.
<b:if cond='data:blog.pageType == "item"'>
<br/>
<br/>
<H2>Artikel Terkait:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type="text/javascript">RelPost();</script>
</div>
</b:if>
- Setelah itu, letakkan kode berikut ini diatas kode ]]></b:skin>
.rbbox{border: 1px solid rgb(192, 192, 192);padding: 5px;
background-color: #f0f0f0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: rgb(255, 255, 255);}
- Simpan Template.
Semoga berhasil ! Jika ada pertanyaan jangan sungkan - sungkan tanya ke saya di kolom komentar, kalau saya sempat akan saya balas. Terima kasih telah membaca artikel - artikel saya.
Cara membuat menu Dropdown
Add Url Goggle, Yahoo, Bing, lainnya
Membuat Icon Gambar Di samping judul posting
Budayakan Berkomentar Setelah Membaca
Pasang Blogger Sitemap Ke Google Webmaster
 Pada dasarnya tujuan semua blogger rata - rata hampir sama, yaitu SEO dan Backlink. Untuk urusan search engine, memasang meta tag dan penggunaan keyword yang benar adalah salah satu cara agar blog kita menjadi yang terbaik di mesin pencari. Banyak hal yang terjadi pada blogger pemula, mereka lupa atau tidak tahu caranya agar blog lebih cepat terindeks oleh google. Bagaimana bisa menjadi blog terbaik jika hal seperti ini saja tidak tahu.
Pada dasarnya tujuan semua blogger rata - rata hampir sama, yaitu SEO dan Backlink. Untuk urusan search engine, memasang meta tag dan penggunaan keyword yang benar adalah salah satu cara agar blog kita menjadi yang terbaik di mesin pencari. Banyak hal yang terjadi pada blogger pemula, mereka lupa atau tidak tahu caranya agar blog lebih cepat terindeks oleh google. Bagaimana bisa menjadi blog terbaik jika hal seperti ini saja tidak tahu.Sedikit berbagi, saya akan menjelaskan salah satu cara agar blog kita cepat terindeks oleh google dengan mudah dan cepat, yaitu dengan cara memasang sitemap webmaster ke blog kita. sekali lagi mohon maaf jika postingan saya kali ini agak basi, karena artikel saya ini hanya untuk blogger pemula yang benar - benar baru dalam dunia persilatan.
Langsung saja pada tujuan utama. silahkan sobat buat account gmail terlebih dahulu, tapi biasanya sudah pada punya ya, kan sudah punya blog.
- Silahkan login ke Google Webmaster dengan account sobat.
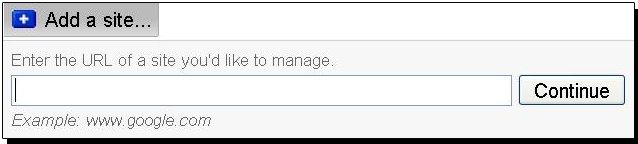
- Pada halaman depan, klik tombol Add a site.
- Kemudian isi alamat blog sobat pada kolom kosong yang tersedia.
Isi domain tanpa www, contoh : miscah.blogspot.com - Klik Continue.
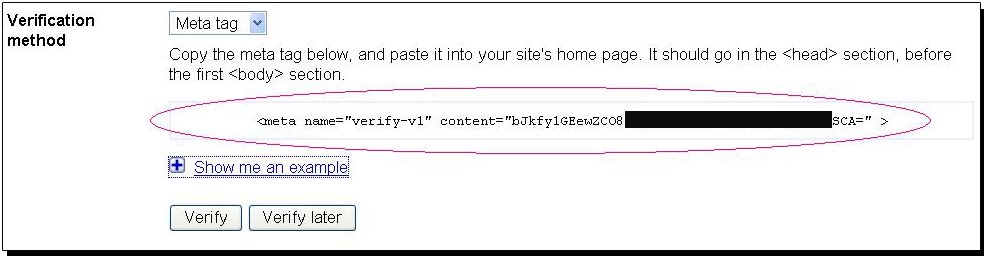
- Kemudian akan muncul kode meta tag seperti contoh berikut :
- Login ke Blogger.
- Klik Tata Letak.
- Klik Edit HTML.
- Kemudian tambahkan kode meta tag tersebut tepat dibawah <head>, sedikit informasi buat blogger pemula, kode <head> terletak di bagian atas template.
- Sehingga hasilnya menjadi seperti ini :
- Kemudian Simpan Template sobat.
- Kembali ke halaman webmaster, lalu klik Verify.
- Kemudian akan muncul halaman baru, cari tombol yang bertuliskan Submit a sitemap.
- Klik Submit a sitemap.
- Masukkan Url blog sobat, jika sobat menggunakan blogspot, tambahkan alamat Url blog sobat dengan atom.xml atau rss.xml, seperti contoh berikut ini :
http://namablogsobat.blogspot.com/atom.xml atau
http://namablogsobat.blogspot.com/rss.xml - Tambahkan pada kolom kosong yang tersedia, kemudian klik tombol Submit a sitemap.
- Nah langkah selanjutnya adalah menunggu dengan sabar, apakah prosesnya berhasil atau tidak.
Langsung praktek deh biar tau. Sipp..Selamat mencoba, titip salam ya buat mbah google..
Membuat gambar dengan efek bayangan
Free Blogger Template
Tips Promosi Blog
 Sebelumnya saya sudah pernah membahas bagaimana tips promosi blog ke berbagai situs directory dan melakukan pendaftaran blog ke beberapa mesin pencari. Kali ini sebenarnya hampir sama, tapi saya akan menjelaskan lebih banyak cara promosi blog yang selama ini saya lakukan. Tips ini saya tulis untuk blogger yang benar - benar peduli untuk meningkatkan SEO di mata mesin pencari seperti Google, Yahoo, Bing.
Sebelumnya saya sudah pernah membahas bagaimana tips promosi blog ke berbagai situs directory dan melakukan pendaftaran blog ke beberapa mesin pencari. Kali ini sebenarnya hampir sama, tapi saya akan menjelaskan lebih banyak cara promosi blog yang selama ini saya lakukan. Tips ini saya tulis untuk blogger yang benar - benar peduli untuk meningkatkan SEO di mata mesin pencari seperti Google, Yahoo, Bing. Baiklah, buat blogger pemula..berikut sedikit tips dari saya untuk promosi blog sobat.
Promosi Blog lewat situs Social Bookmark
Situs Social Bookmark adalah tempatnya para blogger pamer blog, mereka para blogger senior pun pasti pernah mendaftar di situs social bookmark. Karena jumlahnya sangat banyak, maka kesempatan blog sobat untuk di baca oleh pengunjung yang juga para blogger semakin kecil. Tapi tidak apa, terus perbanyak postingan dengan content yang menarik dan saran saya lakukan promosi segencar - gencarnya. Situs social bookmark ini juga memberikan kita backlink. Berikut beberapa situs social bookmarknya :
- http://www.technorati.com
- http://www.mybloglog.com
- http://digg.com
- http://delicious.com
- http://www.scribd.com
- http://www.stumbleupon.com
- http://www.squidoo.com/squidoo
- http://www.bibsonomy.org
- http://www.propeller.com
- http://www.reddit.com
Silahkan daftarkan blog sobat pada situs diatas, semoga blog sobat cepat dikenal dan naik popularitasnya.
Daftarkan blog ke situs Article Submission
Apa itu article submission? dari namanya saja sebenarnya sobat sudah bisa menebak artinya. Situs ini menyediakan tempat untuk para blogger menulis artikel tentang blog mereka. Tidak usah terlalu panjang lebar dalam menginput artikelnya, yang penting isinya dapat diterima dan di mengerti. Situs ini juga bisa memberikan sobat backlink, jika sobat tertarik, berikut ada beberapa situs yang bisa sobat kunjungi :
- http://www.ezinearticles.com
- http://www.articlebiz.com
- http://www.articledashboard.com
- http://www.approvedarticles.com
- http://www.articletrader.com
- http://www.articlecube.com
- http://www.a1-articledirectory.com
- http://www.earticlesonline.com
- http://www.myarticlemall.com
- http://www.articlecity.com
Silahkan daftarkan blog sobat pada beberapa situs diatas dan input artikel sobat sesuai dengan tema blog sobat.
Ping Service
Ping service adalah layanan untuk memudahkan kita mengirim update data terbaru blog kita ke beberapa situs dalam satu kali input. Sangat mudah, sekali klik blog sobat langsung terkirim ke banyak situs ternama. Layanan ini bagus dan penggunaanya pun sangat mudah, bisanya yang diperlukan hanya nama blog dan url blog sobat dalam nge-ping. Berikut beberapa layanan ping service favorit saya yang bisa sobat coba :
- http://www.mypagerank.net/service_pingservice_index
- http://pingomatic.com
- http://pingoat.com
- http://rpc.weblogs.com
- http://autopinger.com
- http://pingmyblog.com
- http://www.kping.com
- http://bitacoras.com/agregador/enviar
- http://feedshark.brainbliss.com
Saran saya : lakukan ping setelah sobat update blog, lakukan ping setelah sobat posting artikel terbaru, lakukan ping seperlunya dan jangan terlalu sering melakukan ping karena bisa di anggap spam.
Berkomentar pada blog yang dofollow
Tentu ini merupakan promosi blog yang paling mudah, karena cuman memberi komentar pada blog yang kita kunjungi kita bisa dapat backlink. Cari blog ber PR tinggi, kemudian beri komentar dan jangan terlalu sering karena bisa dianggap spam. Beri komentar yang baik, jangan terlalu banyak mengkritik postingan yang empunya blog, apalagi sampai menghina karena komentar sobat bisa - bisa dihapus dan di blacklist sama yang empunya blog.
Tukeran Link / Link Exchange
Lakukan pertukaran link atau banner dengan blogger lain. Tentunya dengan blog yang sudah punya PR, apalagi PR-nya tinggi. Karena dengan bertukar link atau banner, blog sobat akan ikut terdongkrak posisinya di mata google atau istilah lainnya numpang beken. Lakukan tuker link sebanyak-banyaknya untuk menigkatkan PR blog sobat, dan tukeran link dengan blog yang sejenis atau 1 tema dengan blog sobat.
Cari link dari PR tinggi
Berburu link PR tinggi salah satu cara kita mengetahui jumlah PR pada suatu blog/website. Tidak ada salahnya kita berburu link PR tinggi sekalian tukeran link. Untuk mengetahui nilai link pada sebuah blog sobat bisa menggunakan layanan tools gratis yang di sediakan oleh iwebtools. Caranya sangat mudah :
- Masuk ke iwebtools.
- Isi alamat blog yang sobat inginkan
- Kemudian contreng radio button pada tulisan Show links with rel="nofollow" dan Show external links
- Kemudian klik tombol Check.

Sobat bisa lihat hasilnya, nah ada banyak angka - angka pada sisi setiap sidebar atau postingan.

Sobat bisa lihat daerah mana yang bisa memberikan kita backlink, kemudian lakukan tuker link dengan yang empunya blog. Blog diatas hanya contoh dari blog saya dan saya sengaja tidak memperlihatkan halaman blogroll atau tempat tuker link pada blog saya. Cari halaman blogroll pada blog yang sobat cari visual pagerank nya untuk melihat link - link dari blogger lain.
Itu saja tips yang saya bisa berikan kali ini, sebenarnya masih ada lagi beberapa tips sederhana cara promosi blog. Tapi nanti saja saya lanjutakan lain kali, Karena terlalu banyak menulis, tangan saya agak sedikit pegal nih..
Semoga tips tadi bermanfaat dan semoga sukses dalam promosi blognya.
Situs Alternatif Penyimpanan Online
- http://www.diino.com
- http://www.humyo.com
- http://skydrive.live.com
- http://www.adrive.com
- http://www.idrive.com
- https://mozy.com
Hanya enam situs saja yang dapat saya berikan, dan saya tidak akan menjelaskan secara detail berapa GB kapasitas data yang dapat kita upload, karena masing - masing situs di atas mempunyai kapasitas yang berbeda - beda. Untuk lebih jelasnya silahkan langsung kunjungi saja situsnya.
Semoga bermanfaat.
Membuat Banner Flash secara Online 2
Membuat Banner Flash secara Online
Tutorial Memasang Gambar pada posting
Yahoo Geocities Tutup
Seperti ini pesan yang saya terima dari Yahoo Geocities, saya copas langsung dari Yahoo Geocities:
-------------------------------------------------------------------------------------------------
GeoCities is closing on October 26, 2009
On October 26, 2009, your GeoCities site will no longer appear on the Web, and you will no longer be able to access your GeoCities account and files.
If you'd like to move your web site, or save the images and other files you've posted online, please act now by downloading your files or upgrading to Yahoo! Web Hosting. See details in the help center or upgrade to Web Hosting now for only $4.99 a month.
Yahoo! 360° Is Closing
Yahoo! 360° is closing on July 13, 2009. If you have a 360° blog on your site, note that your blog content will not be deleted; however, after July 1, 2009, you will no longer be able to add or edit posts, and we will freeze your blog pages.
To ensure your seamless transition to a new blog service, we've made it easy to download your posts and comments in a format that can be transferred into another blog tool. Please visit the Yahoo! 360° blog export page to begin moving your blog now.
For more details on this change and options for your blog, please visit the help center.
-------------------------------------------------------------------------------------------------
Sudah jelas kan pesan dari Yahoo Geocities nya, so..segera pindahkan file sobat dari sana ke tempat lain. Siippp..mudah - mudahan bermanfaat info singkat ini.
Menampilkan posting terbaru dengan gambar
Blue Template

~~ Spesifikasi template :
- Type : Blogger baru (XML).
- Type kolom : 3 kolom
- Default warna : Biru, Putih
- Lebar template : 980 px
- Sudah terdapat Read More, bagi yang belum mengetahui apa itu Read More, silahkan di baca dulu postingan saya tentang cara membuat read more.
~~ Syarat untuk menggunakan template ini :
- Dilarang menjual template ini untuk keperluan apapun.
- Tidak boleh merubah sebagian atau keseluruhan template.
- Tidak boleh menghapus kredit yang menuju ke blog saya yang terdapat di halaman footer .

Good luck..!!
Pasang Iklan Dalam Postingan
 Sebelumnya saya sudah pernah membahas tentang cara memasang iklan di bawah postingan. Kurang lebih seperti postingan saya yang lalu, masih berhubungan dengan read more. Karena iklan yang di terbitkan di dalam postingan ini akan muncul setelah read more di klik. Buat sobat yang belum mengerti cara pasang read more, bisa membaca disini.
Sebelumnya saya sudah pernah membahas tentang cara memasang iklan di bawah postingan. Kurang lebih seperti postingan saya yang lalu, masih berhubungan dengan read more. Karena iklan yang di terbitkan di dalam postingan ini akan muncul setelah read more di klik. Buat sobat yang belum mengerti cara pasang read more, bisa membaca disini.Dari jumlah iklan yang di klik oleh pengunjung blog saya, ternyata rata - rata lebih banyak di klik yang di dalam postingan. Karena apa? setiap orang yang membaca sebuah artikel, kemudian pada saat tulisan read more di klik akan muncul sebuah iklan di dalamnya.
Berikut langkah - langkahnya :
- Buka blogger dengan ID sobat tentunya.
- Klik Tata Letak.
- Kemudian klik Edit HTML.
- Jangan lupa backup template-nya terlebih dahulu.
- Klik Expand Template Widget.
- kemudian cari kode yang mirip dengan template saya seperti di bawah ini :<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'>
<br/>
<br/>
<div style='text-align: right; color:#FF8000'>[ Baca Selengkapnya ]...</div></a></p>
</b:if> - Karena setiap template berbeda - beda, sobat cari miripnya saja, atau jika bingung cari saja<p><data:post.body/></p>
Jika sobat belum menggunakan read more, sobat bisa membaca tutorial cara membuat read more pada postingan saya yang dulu. Oke jika sudah, lanjut ke langkah berikutnya. - Kemudian parse terlebih dahulu kode iklan punya sobat ke dalam situs penyedia layanan parse HTML, bisa sobat baca disini.
- Oke, setelah berhasil di parse, letakkan kode HTML yang sudah di parse tepat di bawah kode<b:if cond='data:blog.pageType == "item"'>
atau kode yang seperti ini :<b:if cond='data:blog.pageType == "item"'>
harap maklum, karena setiap template berbeda - beda, jadi saya tekankan sekali lagi, cari yang mirip dengan kode diatas. - Maka hasilnya akan seperti berikut ini :<b:if cond='data:blog.pageType == "item"'>
<div style='float:up;'>
LETAK KODE IKLAN YANG SUDAH DI PARSE
</div>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'>
<br/>
<br/>
<div style='text-align: right; color:#FF8000'>[ Read More ]...</div></a></p>
</b:if> - Setelah itu Simpan Template, dan lihat hasilnya. Tampak iklan berada pada awal postingan atau di atas postingan, karena saya menggunakan float:UP makanya iklannya tampil di atas postingan. Sobat atur sendiri letaknya sesuai keinginan sobat. Perhatikan kode yang yang saya tandai dengan warna merah adalah kode baru yang di tambahkan.
Cara mempercepat loading blog
Blog Go Blog Dapat Award Pertama
Siang hari di waktu yang agak lenggang tak lupa saya sempatkan diri untuk melihat blog yang keren dan top ini
begitu melihat kolom shoutmix, ternyata eh ternyata saya dapat award dari Ide Gokil.
Tapi berhubung lembur dan pulang agak malam, jadi baru sekarang saya ambil award-nya dan langsung menulis artikel dadakan ini.
Thanks buat Ide Gokil atas award yang diberikan buat saya.
Seperti ini nih award yang saya terima, ada 2 bagus - bagus tuh :
 |  |
Karena ada peraturan yang mengharuskan si penerima award ini agar membagikan kembali award ini ke 5 sahabat blogger yang lain. Untuk itu saya hadiahkan award ini buat sahabat blogger yang saya cantumkan namanya dibawah ini :
Buat sahabat blogger yang saya sebutkan namanya di atas mohon kerjasamanya untuk memasang award ini di blognya dan membagikan award ini ke 5 sahabat blogger yang lain. Terima kasih..