Tujuan saya adalah agar sedikit dapat membantu teman-teman
Mau Belajar Ngeblog Sambil menghasilkan Dollar?
Tujuan saya adalah agar sedikit dapat membantu teman-teman
Free Web Directory
 Mungkin judul itu yang paling pas dengan postingan saya kali ini, yup..apalagi kalo bukan masalah backlink. Banyak backlink, Page Rank tinggi ! benarkah itu ? tergantung backlink dari situs yang seperti apa. Disini saya tidak akan membahas backlink yang bagus itu seperti apa, tapi saya hanya akan memberikan daftar beberapa situs yang bisa memberikan sobat backlink secara gratis.
Mungkin judul itu yang paling pas dengan postingan saya kali ini, yup..apalagi kalo bukan masalah backlink. Banyak backlink, Page Rank tinggi ! benarkah itu ? tergantung backlink dari situs yang seperti apa. Disini saya tidak akan membahas backlink yang bagus itu seperti apa, tapi saya hanya akan memberikan daftar beberapa situs yang bisa memberikan sobat backlink secara gratis.Jika sobat serius untuk meningkatkan nilai SEO blog sobat, yang paling penting adalah meningkatkan nilai blog sobat dimata mesin pencari (Google, Yahoo, MSN, dll) dengan mendapatkan backlink sebanyak - banyaknya. Untuk mendapatkan backlink salah satunya dengan mendaftarkan blog sobat ke berbagai situs directory.
Berikut ini beberapa web directory yang bisa sobat kunjungi dan silahkan masukkan link blog sobat ke dalamnya.
- RibCast Directory
- WebMasters Experience Directory
- ADD URL :: Submit URL
- MiriBlack Web Directory
- SEO Court Directory
- Londovor Web Directory
- Free Web Directory - TheShoppings.Com
- Bee Directory
- Free Website Directory
- 000 Directory
- 134u.net Web Directory
- Add Link - Suggest Link - Submit URL Directory
- Businesses on the Net
- CalPoly Directory
- Cool Web Site Listings
- eSiq Directory
- Evil Directory
- LINK ADD URL Seo Friendly Web Directory
- Tag365 Directory
- Boingboing.net
Mudah - mudahan blog sobat diterima dan terdaftar pada web directory diatas. Biasanya jika diterima, maka akan ada konfirmasi lewat email yang memberitahukan bahwa blog sobat di approved.
Good Luck !!
Pasang Iklan di Bawah Postingan
 Perhatikan halaman bawah dari setiap postingan blog ini, sobat bisa lihat iklan bercokol disana tepatnya di bawah artikel lainnya atau artikel terkait yang sudah pernah saya bahas juga sebelumnya. Untuk membuat iklan tampil di bawah postingan caranya sangat mudah, tapi sebelumya saya sarankan untuk membackup template terlebih dahulu sebelum menambah kode iklannya.
Perhatikan halaman bawah dari setiap postingan blog ini, sobat bisa lihat iklan bercokol disana tepatnya di bawah artikel lainnya atau artikel terkait yang sudah pernah saya bahas juga sebelumnya. Untuk membuat iklan tampil di bawah postingan caranya sangat mudah, tapi sebelumya saya sarankan untuk membackup template terlebih dahulu sebelum menambah kode iklannya.Setelah sobat mendapatkan script iklannya, silahkan sobat parse terlebih dahulu kode iklannya. Untuk memparse kode script iklannya, silahkan klik disini. Masukkan script iklan pada kolom yang tersedia, kemudian klik tombol Parse. Script iklan yang sudah sobat parse itulah yang akan di copy ke dalam HTML template sobat.
- Login ke Blogger.
- Klik Tata Letak.
- Pilih Edit HTML -->> Contreng Expand Widget Template.
- Kemudian cari kode yang seperti ini <p><data:post.body/></p> atau <data:post.body/>
- Jika sobat sudah menggunakan read more, maka akan terdapat 2 kode <data:post.body/>, maka letakkan kode script yang tadi sudah sobat parse tepat dibawah kode <data:post.body/> yang pertama.
- Contohnya seperti ini :
<div style='float:center'>
Maka iklan akan terpasang di bagian bawah tengah, untuk rata kiri tinggal sobat ganti saja dari center ke left.
LETAK KODE IKLAN YANG SUDAH DI PARSE
</div> - Jika sobat sudah menggunakan read more dan juga artikel terkait seperti blog saya, maka letakkan kode script iklannya setelah kode artikel terkait.
- Kemudian Simpan Template dan lihat hasilnya.
Siippp..sekarang iklan sudah terletak dibawah postingan dan siap di klik oleh pengunjung. Selamat berkreasi !!
Belajar Seo ternyata Tidak mudah
Dasar CSS
CSS juga bisa di akses oleh bahasa pemrograman, misalkan javascript, PHP dll.
Pengguna'an CSS ada 3 cara yaitu
- Langsung disisipkan didalam tag <head></head>. Untuk menyisipkan di dalam tag head harus diawali dengan tag <style type="text/css"></style>
- Menggunakan file external, artinya script css ditulis dalam file tersendiri dengan akhiran .css. dan sisipkan file ini di dalam tag <head> dengan cara seperti ini <head><link rel="stylesheet" href="css/style.css" type="text/css" /></head>
- Langsung pada tag yang bersangkutan, misalkan <div style="style_nya"></div>
- Menggunakan tanda # sebagai awalan style, contohnya
#gaya{
background-color:blue;
}
tanda ini berarti untuk menggunakan style ini harus menggunkana atribut id, dan setiap tag pasti memiliki atribut id, misal <div id="gaya">ini teks</div>. Sifat dari id adalah unik, tidak boleh ada elemen yang memiliki id yang sama, makanya style ini hanya bisa digunakan sekali. - Menggunakan tanda dot (.) sebagai awalan style, contohnya
.gaya{
background-color:blue;
}
tanda ini berarti untuk menggunakan style ini harus menggunakan atribut class, setiap tag pasti memiliki atribut class. Misalkan <div class="gaya">ini teks</div>. Sifat dari class adalah tidak unik, artinya dalam 1 dokumen HTML boleh memiliki lebih dari 1 class yang sama. Dengan menggunakan tag - Tanpa tanda, tetapi langsung mengarah pada tag HTML, misalkan
div{
background-color:blue;
}
artinya semua tag div akan dikenai style tersebut - Turunan, baik # maupun dot (.) bisa menurunkan style. Style anak juga akan memiliki style dari induk.
Contohnya
#induk .anak{
background-color:red;
}
cara menggunakannya
<div id="induk">
<div class="anak">bla_bla</div>
</div>
artinya class anak adalah turunan dari id induk. Jika id induk dihilangkan, maka class anak tidak akan bekerja.
Sedikit tentang dasar CSS dan semoga dapat membantu Anda yang pastinya CSS tidak bisa ditinggalkan dalam pengolahan halaman web dan browser juga sudah ada yang membuat script CSS yang hanya support dengan browser tersebut misalnya Mozilla Firefox, dll.
dirangkum dari berbagai sumber dan disederhanakan. salah satunya adalah http://bimoweb.com/dasar-css-scripting.html
Cara Pasang Script Alert di Blog
 Sering kita temukan blog yang menggunakan script alert pada blog mereka, dimana script ini berfungsi untuk menampilkan pesan singkat sebelum masuk halaman blog. Contoh bisa sobat lihat gambar disamping, saya pernah menggunakan script alert ini untuk memberikan pesan kepada pengunjung sebelum pengunjung masuk ke halaman utama blog saya.
Sering kita temukan blog yang menggunakan script alert pada blog mereka, dimana script ini berfungsi untuk menampilkan pesan singkat sebelum masuk halaman blog. Contoh bisa sobat lihat gambar disamping, saya pernah menggunakan script alert ini untuk memberikan pesan kepada pengunjung sebelum pengunjung masuk ke halaman utama blog saya.Saya sendiri sih kurang suka dengan pesan singkat ini, makanya saya hapus soalnya bisa membuat pengunjung jenuh, apalagi jika terlalu banyak pesan pada blog. Tapi jika sobat tertarik dan ingin menampilkan script alert atau pesang singkat ini, silahkan ikuti langkahnya berikut ini.
Yang perlu sobat tambahkan adalah kode berikut ini :
<SCRIPT language='JavaScript'>alert("Terima Kasih Telah Mengunjungi Blog Saya");</SCRIPT> |
- Login ke Blogger dengan ID sobat.
- Klik Tata Letak.
- Pilih Edit HTML.
- Kemudian cari kode </head>
- lalu copy paste kode berikut tepat diatas kode </head>
<SCRIPT language='JavaScript'>alert("Terima Kasih Telah Mengunjungi Blog Saya");</SCRIPT> - Ganti tulisan yang berwarna biru dengan tulisan yang ingin sobat tampilkan.
- Lalu Save Template.
Silahkan lihat hasilnya, sipp kalau suka berarti saya tidak salah menulis postingan ini..
Belajar Seo Para Pemula | Kontes SEO!
Cara membuat Navigasi Halaman
Berikut langkah mudah dalam membuat navigasi halaman :
- Login ke Blogger.
- Klik Tata Letak --> Elemen Halaman.
- Kemudian klik Tambah Gadget.
- Pilih yang Edit HTML/Javascript.
- Tambahkan kode berikut pada kotak kosong yang tersedia.<style>
.showpageArea {padding: 0 2px;margin-top:10px;margin-bottom:10px;
}
.showpageArea a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
</style>
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=4;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-" class="showpage">Halaman '+thisNum+' dari '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script> - Drag and drop tepat dibawah kolom postingan.
- Kemudian Save.
Untuk var pageCount=5; --> jumlah postingan dalam satu halaman, jadi sobat sesuaikan dengan jumlah postingan sobat dalam satu halaman. Jika sobat menampilkan 5 postingan setiap halaman, maka sobat gunakan var pagecount=5.
Sipp semoga bermanfaat ya !!
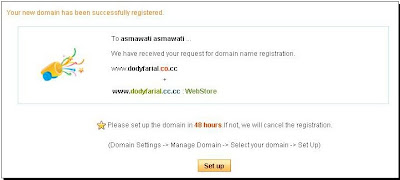
Setting Domain Gratis CO.CC di Blogspot
Langkah Pertama :
- Klik disini untuk mendaftar
- Klik Create an Account Now.
- Kemudian akan ada halaman isian formulir pendaftaran seperti berikut ini :

- Isikan data sobat dengan benar setelah itu klik Create an acoount now
- Sobat akan dibawa ke halaman seperti berikut ini :
Klik saja Getting a New Domain
- Setelah itu sobat bisa cek domain yang tersedia dengan memasukan nama domain yang sobat inginkan, klik tombol Check Availability
- Jika domain tersedia, akan ada halaman yang memberitahu bahwa Domain Available
- Klik Continue To Registration
- Kemudian klik Set Up untuk melanjutkan setting pada host nya. Belum punya host ? tidak masalah karena disini semua gratis, kita akan menggunakan hosting gratis dari Blogger. Setelah itu muncul halaman seperti ini :
- Di klik aja tulisan Please Domain Setup Now, lalu sobat akan di bawa pada halaman seperti berikut :
- Karena kita akan menggunakan hosting gratisan, maka sobat klik yang Zone Record, Kemudian isikan data - data seperti gambar berikut :
Untuk yang isian Host silahkan sobat isi dengan www saja, karena akan otomatis terisi nama domain yang sudah sobat daftarkan tadi. Untuk isian yang lain jangan sampai salah ya, TTL = 1 D, type = CNAME, value = ghs.google.com, setelah itu klik Setup dan akan ada pemberitahuan bahwa domain baru akan aktif kurang lebih 2 hari, tapi tenang aja ga nyampe 1 hari sudah bisa dipakai kok.
Langkah Kedua :
- Login ke Blogger dengan ID sobat.
- Klik Pengaturan --> Publikasikan
- Klik tulisan Berpindah ke Domain Kustom
- Kemudian klik Beralihlah ke Pengaturan Lanjut
- Setelah itu isi domain sobat yang tadi sobat daftarkan di CO.CC, isi sesuai yang sobat daftarkan di CO.CC. Jika sobat daftarnya pake WWW : setting di blogspot-nya juga pake WWW, sehingga menjadi www.dodyfarial.co.cc

- Selesai.
Ternyata cukup panjang juga ya, tidak susah kan. Nah sambil menunggu aktifasi domain sobat bisa coba tips - tips lain yang saya punya, promosi neh..
Selamat Mencoba !!
WWW.GZON.US MENCARI PEMILIK
AWARD FOR INDONESIA
Semalam aku bikin Award yang bertujuan untuk mendukung Komodo Nasional Park masuk dalam New 7 Wonder (Tujuh keajaiban Dunia). Saya dan juga teman-teman pasti juga merasa sedih karena Candi Borobudur yang menjadi kebanggaan Indonesia tergeser dari 7 keajaiban Dunia. Sekaranglah saatnya kita ikut berpatisipasi dalam mendukung agar Komodo Nasional Park satu-satunya kandidat dari Indonesia agar masuk dalam 7 Keajaiban Dunia. Voting berakhir pada bulan September 2009, jadi masih ada esempatan teman-teman semua untuk mendukungnya. Sementara ini Indonesia masih peringkat 8 dalam kategori Forests, National Parks, Nature Reserves.
Saya mengharapkan yang mendapat Award ini bisa :
1. Berkunjung ke http://www.new7wonders.com/nature/en/vote_on_nominees/ untuk memilih (vote) Komodo Nasional Park sebagai nominasi pertama.
2. Menghadiahkan Award ini ke minimal satu Sobat Blogger Indonesia dan mengajak untuk memilih Komodo Nasional Park.
Saya mengajak Vote Komodo Nasional Park dan menghadiahkan Award ini kepada :
1. http://kembara-bumi.blogspot.com
2. http://anak-penyonk.blogspot.com
3. http://www.balisugar.com
4. http://www.keluargakusurgaku.blogspot.com
5. http://1-1y4n9.blogspot.com
6. http://budiawan-hutasoit.blogspot.com
7. http://jonk-katropolis.blogspot.com
8. http://newsoul-sayangidirimu.blogspot.com
9. http://gila-naruto.blogspot.com
10. Semua Sobat-sobat blogger yang berkunjung ke blog ini
Terima kasih atas partisipasi teman-teman semuanya.
Untuk mengambil Award Save As gambar diatas.
Cara mengedit Sidebar
Mengganti Background Blog Dengan Gambar
 Sebuah blog yang cantik dan enak dilihat tentu akan sangat membantu dalam meningkatkan traffic blog kita, karena saya sendiri lebih tertarik mengunjungi sebuah blog yang warnanya cerah dan enak dilihat, daripada blog yang warnanya gelap dan bentuknya tidak karuan alias acak kadut. Walaupun postingannya menarik tetapi membuat sakit mata, lebih baik saya pelototi blog saya selama berjam - jam.
Sebuah blog yang cantik dan enak dilihat tentu akan sangat membantu dalam meningkatkan traffic blog kita, karena saya sendiri lebih tertarik mengunjungi sebuah blog yang warnanya cerah dan enak dilihat, daripada blog yang warnanya gelap dan bentuknya tidak karuan alias acak kadut. Walaupun postingannya menarik tetapi membuat sakit mata, lebih baik saya pelototi blog saya selama berjam - jam.Saya akan berbagi tips sedikit yang saya tahu tentang merubah warna background blog atau mengganti background dengan gambar yang sudah sobat upload ke tempat penyimpanan online, misalnya di Google Sites atau Photobucket.
Berikut langkah - langkahnya :
- Login ke Blogger.
- Klik Tata Letak --> Edit HTML.
- Kemudian cari kode yang mirip seperti ini :
body { background: #FFFFFF;
margin:0; color:#000000;
font:12px trebuchet ms;
text-align: center }
Atau jika bingung silahkan klik Ctrl + F kemudian ketikkan body {, biasanya letaknya diatas. - Untuk mengganti background dengan warna lain tinggal mengganti kode #FFFFFF dengan kode lain, untuk kode warna bisa dilihat disini. Contoh saya mengganti background dengan warna abu - abu, hasilnya akan menjadi seperti berikut :
body { background: #D8D8D8;
margin:0; color:#000000;
font:12px trebuchet ms;
text-align: justify } - Untuk mengganti background dengan image atau gambar, misalnya gambar yang sudah saya simpan di blogger, kode url-nya seperti ini :
http://lh4.ggpht.com/_7Y9pl24WpQY/StGOm72nY7I/AAAAAAAAB4c/mWg4brKUK4Q/body_thumb%5B4%5D.jpg?imgmax=800 - Sehingga hasilnya menjadi seperti berikut ini :
body { background:#FFFFFF url(http://lh4.ggpht.com/_7Y9pl24WpQY/StGOm72nY7I/AAAAAAAAB4c/mWg4brKUK4Q/body_thumb%5B4%5D.jpg?imgmax=800) repeat-x;
margin:0; color:#000000; font:12px trebuchet ms;
text-align: justify} - Jika sudah selesai kemudian Simpan Template sobat.
Untuk gambar yang continuous sobat tambahkan repeat-x setelah kode url gambar. Lebih jelasnya sobat bisa baca postingan saya tentang cara mengganti backgroud blog dengan gradient image disini.
Selamat mencoba !
Kotak Sidebar Terpisah
- Buka blogger dengan ID sobat.
- Klik Tata Letak --> Edit HTML.
- Contreng Expand Template Widget.
- Lalu cari kode yang seperti ini :
.sidebar .widget, .main .widget {
margin:0 0 1.5em;
padding:0 0 1.5em;
} - Pisahkan saja sehingga menjadi seperti ini :
.sidebar .widget {
margin:0 0 1.5em;
padding:0 0 1.5em;
}
.main .widget {
margin:0 0 1.5em;
padding:0 0 1.5em;
} - Untuk sidebar terpisah sobat rubah menjadi seperti berikut :
.sidebar .widget {
background:#FFFFFF;
border:1px solid #CCCCCC;
margin:0 0 1.5em;
padding:0.5em;
}
Buat bagian main. widget atau kolom postingan tinggal sobat kreasikan sendiri, untuk background #FFFFFF adalah warna background putih dan border:1px solid #CCCCCC untuk border warna abu - abu. Kode warna bisa sobat lihat disini. Sedangkan untuk padding adalah jarak antara postingan dengan border, bisa juga sobat merubahnya menjadi padding:15px; agar lebih terlihat rapi antara postingan dengan border tidak terlalu rapat. Untuk kotak sidebar agar membentuk garis melengkung pada sudutnya sobat bisa tambahkan kode sehingga menjadi seperti berikut ini :
.sidebar .widget {
background:#FFFFFF;
border:1px solid #CCCCCC;
margin:0 0 1.5em;
padding:15px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
}
Sipp, buat sobat sebelum mengedit template nya sebaiknya cuci tangan dulu ya biar mousenya ga kotor..
Kode Warna
Silahkan sobat kreasikan blog sobat dengan warna - warna di bawah ini :
Mengubah Blog Nofollow Menjadi Dofollow
![]() Sebenarnya apa sih nofollow dan dofollow itu ? dan kenapa banyak orang yang berkomentar di blog dofollow? sedikit pertanyaan yang cukup ribet dan membuat pusing kepala. Dari hasil survey, ternyata blog dofollow mendatangkan komentar yang lebih banyak ketimbang blog nofollow. Nah, sudah kebayang kan yang saya maksud, jadi blog dofollow artinya blog yang memberikan backlink oneway terhadap si pemberi komentar di blog kita.
Sebenarnya apa sih nofollow dan dofollow itu ? dan kenapa banyak orang yang berkomentar di blog dofollow? sedikit pertanyaan yang cukup ribet dan membuat pusing kepala. Dari hasil survey, ternyata blog dofollow mendatangkan komentar yang lebih banyak ketimbang blog nofollow. Nah, sudah kebayang kan yang saya maksud, jadi blog dofollow artinya blog yang memberikan backlink oneway terhadap si pemberi komentar di blog kita.
Maksudnya backlink oneway adalah jika kita berkomentar pada blog yang dofollow, secara otomatis blog kita akan mendapat link balik dari empunya blog secara cuma-cuma dan juga akan membuat blog kita cepat terindeks oleh mesin pencari.
Dengan meninggalkan komentar di blog yang dofollow berarti sama saja kita mempromosikan blog kita. Lihat saja blog-blog yang sudah terkenal yang mempunyai page rank tinggi, disana terlihat puluhan komentar setiap postingannya. Memang ada juga yang enggan mengubah blognya menjadi dofollow dan tetap memakai nofollow mungkin semata - mata untuk menghindari link keluar lebih banyak.
Mau merubah menjadi dofollow? berikut langkah-langkahnya.
- Login ke Blogger dengan ID sobat.
- Klik Tata Letak.
- Klik Edit HTML, jangan lupa backup dahulu template sobat dengan mengklik Download Template Lengkap.
- Contreng Expand Template Widget
- Cari kode yang seperti ini :
<a expr:href='data:comment.authorUrl' rel="nofollow">
<data:comment.author/></a>
- Kemudian ganti menjadi seperti berikut ini :
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
- Jika bingung, klik saja Ctrl+F dan ketik kata nofollow.
- Kemudian hapus tulisan rel="nofollow" yang ada di template sobat.
- Save Template.
Sipp sekarang blog sobat sudah menjadi dofollow, tinggal percantik blog dan perbanyak postingan agar banyak yang berkomentar di blog sobat.
Membuat Background Pada Postingan
I. Mengganti warna background.
- Cukup menambahkan kode berikut ke dalam postingan sobat :
<div style="background:kode_warna_disini;">
Tulisan sobat letaknya disini
</div>
Untuk kode warna bisa sobat lihat disini
II. Mengganti Background dengan gambar
- Kodenya seperti berikut ini :
<div style="background:url(alamat url tempat sobat mengupload gambar) no-repeat right top; text-align:justify; font-size:100%; padding:10px">
Tulisan yang akan sobat tulis didalam postingan sobat letaknya disini
</div>
kemudian akan menjadi seperti ini :
<div style="background:url(http://i643.photobucket.com/albums/uu155/miskahiper/Kolom-1.png) no-repeat right top; text-align:justify; font-size:100%; padding:10px">
Tulisan yang akan sobat tulis didalam postingan sobat letaknya disini
</div>
Sangat mudah ya..selamat mencoba !
Text Berjalan Pada Bar Menu
Dari judul postingan saja sudah terlihat bahwa kali ini saya akan membahas tentang "text berjalan pada bar menu", basi ya..biarin. Dalam tutorial kali ini lagi-lagi sobat harus mengotak-atik HTML template sobat, jadi sekali lagi saya sarankan lebih baik membackup terlebih dahulu template sobat ke dalam hardisk. Sudah siap ? yuk kita lanjutkan.
- Login ke Blogger dengan ID sobat.
- Klik Tata Letak.
- Lalu klik Edit HTML.
- Kemudian letakkan kode berikut ini setelah kode <head>
<script language='JavaScript'>
var txt="Tips Blogging Untuk Blogger Pemula, Tukeran Link, SEO, Cara Pasang Meta Tag, Favicon, Label Cloud, link Berkelip Warna - Warni, Daftar Link PR Tinggi dan Masukkan Link Sobat Disana, Gratis...";
var kecepatan=200;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</script> - Save Template dan lihat hasilnya.
- Tulisan yang berwarna merah silahkan sobat ganti dengan tulisan sobat.
Membuat link dengan button dan gaya tampilan berbeda
Membuat Link Download
- Daftar ke Google Sites
- Setelah itu upload file yang akan sobat beri link donwload
- Misalnya file yang saya upload alamatnya seperti ini :
http://sites.google.com/site/dodyfarial/file/BlueLight.zip
- Kemudian rubah menjadi seperti ini :
<a href="http://sites.google.com/site/dodyfarial/file/BlueLight.zip">Download Template</a>
- Jadi deh link downloadnya, sangat mudah kan.
Selamat Mencoba !
Garis Melengkung Pada Kolom
Perhatikan kolom postingan blog milik saya, tampak kolom postingan terpisah-pisah dan membentuk garis lengkung pada sudut-sudutnya, bagus kan..
Tertarik dengan pembahasan ini ?? sipp..mari kita lanjutkan
- Login ke Blogger dengan ID blogger sobat tentunya.
- Klik Tata Letak
- Klik Edit HTML
- Cari kode h2.date-header {
- Copy kode berikut tepat setelah kode diatas
border-left:3px solid #0080FF;
border-right:3px solid #0080FF;
border-top:3px solid #0080FF;
border-bottom:0px solid #0080FF;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px; - Cari kode .post-body {
- Kemudian copy dan letakkan kode berikut ini setelah kode tersebut.
border-right:3px solid #0080FF;
border-left:3px solid #0080FF; - lalu cari kode .post-footer { dan letakkan kode berikut dibawah kode tersebut.
border-left:3px solid #0080FF;
border-right:3px solid #0080FF;
border-top:0px solid #0080FF;
border-bottom:3px solid #0080FF;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px; - Oke, sudah selesai..Simpan Template sobat.
Untuk kode yang saya tandai dengan warna merah adalah kode untuk warna border, sobat bisa menggantinya sesuai dengan keinginan sobat. Untuk kode warna-warna, sobat bisa melihatnya disini. Selamat mencoba !
Cara Membuat Artikel Terkait
 Untuk membuat artikel terkait atau related post, kita akan sedikit mengubek-ubek kode HTML template kita. Jadi seperti biasa saya sarankan untuk membackup template sobat terlebih dahulu sebelum membuat artikel terkait ini.
Untuk membuat artikel terkait atau related post, kita akan sedikit mengubek-ubek kode HTML template kita. Jadi seperti biasa saya sarankan untuk membackup template sobat terlebih dahulu sebelum membuat artikel terkait ini.
Buat blogger baru yang belum mengerti tentang artikel terkait akan saya beri sedikit gambaran, kurang lebihnya seperti ini, dalam setiap postingan tentunya kita akan mengelompokkan postingan kita dalam beberapa kelompok atau yang biasa disebut dengan label (kategori).
Artikel terkait itu biasanya yang saya tau selalu berada dalam 1 kelompok postingan yang di kategorikan, dan umumnya diletakkan di bagian bawah postingan.
Berikut tutorial singkatnya :
- Login ke Blogger.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Kemudian klik Expand Template Widgets .
- Cari kode yang seperti ini :
<p><data:post.body/></p>
atau jika bingung tekan Ctrl + F kemudian ketikkan kode berikut :
<data:post.body/> - Jika sobat sudah menggunakan read more pada template sobat, maka akan terdapat 2 kode <data:post.body/>.
- Kemudian letakkan script berikut ini setelah kode <data:post.body/> yang pertama.
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Artikel Terkait</h3>
<br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 7;
maxNumberOfPostsPerLabel = 7;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if> - Kemudian Save Template.
Untuk membuat artikel terkait versi 2, silahkan sobat baca postingan saya tentang cara memasang artikel terkait di sidebar. Selamat mencoba !
Google site link | Manfaat dan cara mendapatkannya
PENGHARGAAN DARI SAHABAT UNTUK SAHABAT
Lagi asik-asik BW, ee dapat berita gembira dari Sobat #Bara kalau aku dapat Award ...hehe ... Langsung menuju TKP n kuambil Award yang indah tersebut. Karena ada tugas mulia yang menyertai Award maka dengan ini Award dengan peraturan :
The rules :
- buatlah postingan yang memuat gambar award ini di blog kamu.
- sebutkan siapa yang memberikan award beserta link blognya.
- hadiahkan award ini kepada 10 sahabatmu.
- kunjungi blognya dan beritahukan kalau ada award dari kamu untuknya.
- lakukan hal yang sama seperti yang memberikan award ke kamu.
aku persembahkan kepada :
http://gila-naruto.blogspot.com
http://bermaindiblog.blogspot.com
http://anak-penyonk.blogspot.com
http://www.keluargakusurgaku.blogspot.com
http://www.anggaarie.com
http://indielaziale.blogspot.com
http://rumahislami.blogspot.com
http://www.bloggerceria.com
http://klepeut.blogspot.com
http://freegamerevolution.blogspot.com
Sebenarnya masih banyak yang akan saya beri Award, tetapi karena terbatas oleh peraturan maka teman-teman tang mendapat Award yang akan menyampaikannya ... hehe..
Untuk mengambil Award bisa save as gambar award atau copy kode dibawahnya.