Cara Membuat Screenshoot Blog
Cara Membuat Top Artikel / Post
 Bulan ramadhan ini membuat saya agak malas untuk begadang, soalnya subuh sudah harus bangun untuk sahur. Jadi saya sempatkan untuk menulis postingan setelah sahur sampai pagi jam 7 karena setelah itu sudah harus berangkat kerja, duh jadi ngelantur nih, maklum puasa jadi agak - agak error..
Bulan ramadhan ini membuat saya agak malas untuk begadang, soalnya subuh sudah harus bangun untuk sahur. Jadi saya sempatkan untuk menulis postingan setelah sahur sampai pagi jam 7 karena setelah itu sudah harus berangkat kerja, duh jadi ngelantur nih, maklum puasa jadi agak - agak error..Baiklah langsung pada topik kita kali ini, beberapa minggu yang lalu ada yang bertanya di kolom shoutbox tentang bagaimana caranya membuat top artikel. Padahal postingan ini dapat sobat temukan dibanyak blog yang berisi tentang “tutorial blog”. Nah karena saya sayang sama sobat blogger, makanya saya buatkan postingan cara membuat top artikel / post ini.
- Seperti biasa, sobat login dulu ke blogger.
- Kemudian tuju Elemen Halaman.
- Klik Tambah Gadget.
- Pilih yang Javascript / HTML.
- Masukkan kode Javascript berikut ini :<script type="text/javascript">
function pipeCallback(obj) {
document.write('<ul style="text-transform: capitalize;">');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=ff855e4f4d4a10fde1c2eb32074f99cd&url=http%3A%2F%2FAlamatBlog.blogspot.com&num=10" type="text/javascript"></script> - Ganti tulisan yang saya tebalkan dengan alamat blog sobat, kemudian Simpan.
Coba sekarang sobat lihat hasilnya. Oke ya, enak dong mantab dong..Selamat mencoba, jangan bosan mampir ke blog go blog ya.
Baca Email Dapat dollar
Marhaban Ya Ramadhan
 Rasanya baru kemarin kita menjalankan ibadah puasa, tidak terasa kita bertemu lagi dengan bulan Ramadhan, bulan yang paling di muliakan Allah SWT. Gema adzan Isya berkumandang menandakan waktunya solat Isya dan di ikuti dengan solat tarawih yang hanya dapat kita jumpai di bulan yang suci ini.
Rasanya baru kemarin kita menjalankan ibadah puasa, tidak terasa kita bertemu lagi dengan bulan Ramadhan, bulan yang paling di muliakan Allah SWT. Gema adzan Isya berkumandang menandakan waktunya solat Isya dan di ikuti dengan solat tarawih yang hanya dapat kita jumpai di bulan yang suci ini.
Suara anak – anak kecil di waktu subuh meneriakkan roh kita yang sedang tertidur pulas, terima kasih dik telah membangunkan kakak.
Lepas bulan sya’ban ini, marilah kita saling memaafkan agar hati kita selalu bersih selama menjalankan ibadah puasa. Dody beserta keluarga mengucapkan :
Selamat Menunaikan Ibadah Puasa
Mohon maaf atas kesalahan yang saya perbuat, semoga amal kita selama bulan Ramadhan diterima Allah SWT, amin.
Cara Membuat Top Post-Populer artikel
Windows Live Writter Tanpa Harus Install
 Buat blogger pemula, mungkin Windows Live Writter terdengar begitu asing di telinga. Sebenarnya apa itu Windows Live Writter ? sebuah situs yang menyediakan jasa penulisan blog secara offline. lengkap dengan tampilan asli blog. Bayangkan jika sobat menulis postingan tanpa harus online ke internet, cukup lumayan untuk menghemat tagihan internet sobat.
Buat blogger pemula, mungkin Windows Live Writter terdengar begitu asing di telinga. Sebenarnya apa itu Windows Live Writter ? sebuah situs yang menyediakan jasa penulisan blog secara offline. lengkap dengan tampilan asli blog. Bayangkan jika sobat menulis postingan tanpa harus online ke internet, cukup lumayan untuk menghemat tagihan internet sobat. Ada beberapa situs seperti WLW yang cukup terkenal, seperti Post2Blog, Wbloggar, Flock, Scribefire, dan masih banyak lagi situs – situs yang menyediakan jasa penulisan blog.
Jika sobat blogger yang baru berkecimpung di dunia blog, saya sarankan untuk menggunakan WLW. Menulis postingan secara online ? kuno sob ! Kenapa saya jatuh hati pada tools yang satu ini ? selain tampilan yang menarik, WLW juga sangat lengkap di bandingkan beberapa situs yang saya sebutkan diatas. WLW menyediakan plugins yang beraneka ragam, tools – toolsnya pun sangat mudah digunakan. Sobat bisa menggunakan tabel dengan sangat mudah, seperti menggunakan tabel pada MS Office saja, dan sobat bisa menampilkan gambar dengan bermacam variasi, perhatikan gambar – gambar dibawah ini.
 |  |  |
 |  |  |
Hal tersebut tidak akan sobat temukan pada aplikasi blogger, sobat harus menggunakan aplikasi seperti photoshop atau aplikasi gambar lainnya untuk menampilkan gambar – gambar seperti di atas dan pastinya cukup ribet. Jika sobat tertarik, bisa mendownload WLW di situs – situs berikut ini :
Untuk Plugins sobat bisa kunjungi http://gallery.live.com. Semua tools gratis kok, buat sobat yang ga ada duit, program Windows Live Writter cocok buat sobat..
Nah, permasalahannya sekarang adalah Windows Live Writter mengharuskan sobat mengupdate windows sobat, tapi sobat coba saja dulu untuk menginstall program WLW ini, jika ada pesan yang mengharuskan sobat untuk mengupadate windows, ya terpaksa sobat harus update windows sobat. Tapi untuk mengupdate windows membutuhkan waktu yang cukup lama karena file updatenya sendiri cukup besar, bagaimana jika sobat menggunakan koneksi internet dengan limit yang terbatas, bisa – bisa proses update gagal, dan sobat tidak dapat apa – apa..cape’ dehh
Saya punya solusi untuk menggunakan Windows Live Writter tanpa harus menginstall di komputer. Sobat punya teman dengan program windows xp sp2 yang telah di update, xp sp3 atau windows vista ? jika punya, selesai sudah permasalahannya. Sobat cukup meminjam komputer teman untuk numpang menginstall Windows Live Writter. Sebelum install, sobat koneksikan dulu internetnya, kemudian jalankan proses installasi.
Jika sudah terinstall, sobat tuju halaman :
- Windows explorer ---> C:\Program Files ---> Windows Live
- Sobat copy saja folder Windows Live tersebut ke flashdisk sobat.
- Kemudian tuju :
C:\Documents and Settings ---> User ---> Application Data ---> Windows Live Writter - Copy folder Windows Live Writter ke flashdisk.
- Kemudian menuju komputer sobat, copy paste folder Windows Live yang tadi sobat copy dari komputer teman ke dalam drive komputer sobat, letakkan folder tersebut sesuai keinginan sobat, dan ingat – ingat tempatnya. Misalnya, letakkan pada drive D:\Windows Live.
- Kemudian copy paste folder Windows Live Writter ke folder C:\Documents and settings ---> User ---> Application Data ---> ( Letakkan foldernya disini ).
- Sambungkan koneksi internet sobat dan coba buka Folder D:\Windows Live ---> Writter ---> cari file WindowsLiveWritter dengan icon pulpen. Nah klik pada file tersebut, jika berhasil akan ada pemberitahuan untuk mengisi jenis blog yang sobat gunakan. Pilih Jenis Blog yang sobat gunakan, kemudian klik Next.

- Kemudian akan muncul halaman berikut, silahkan isi alamat blog sobat, username dan password, kemudian klik Next. Biarkan Proses upload data blog sobat berjalan, tunggu beberapa menit, jika ditengah jalan terjadi error upload data blog, sobat ulangi saja prosesnya dari awal. Setelah selesai sobat sudah bisa menulis postingan secara offline.

Setelah sobat menulis postingan dari WLW selesai, sobat koneksikan internet sobat dan kemudian klik Publish. Maka akan muncul halaman web browser yang memperlihatkan hasil dari postingan sobat lewat WLW tadi. - Jika sobat ingin mengintall plugins, sobat ingat – ingat tempat sobat meletakkan folder Windows Live. Pada saat install plugins, sobat arahkan ke dalam drive tempat sobat meletakkan Windows Live, contoh diatas meletakkan Windows Live di drive D:\Windows Live, maka letakkan plugins di : D:\Windows Live ---> Writter ---> Plugins.
Untuk yang sudah menggunakan read more, sobat arahkan cursor sobat ke tombol Source, kemudian tambahkan kode read more nya. Oke sob, di coba dulu deh biar tau.
Selamat Mencoba ya..
Cara Membuat Related Post Artikel di blogger
Cara Membuat Random Post
Pasang HTML Encode di Blogger
 Barangkali sudah banyak diantara sobat blogger yang sudah tahu tentang cara memasang HTML Enconde pada Blogger. Tidak ada salahnya saya kupas kembali tentang tentang cara parse HTML yang mudah dan praktis tanpa harus menggunakan fasilitas Parse HTML Online dari situs Parse HTML.
Barangkali sudah banyak diantara sobat blogger yang sudah tahu tentang cara memasang HTML Enconde pada Blogger. Tidak ada salahnya saya kupas kembali tentang tentang cara parse HTML yang mudah dan praktis tanpa harus menggunakan fasilitas Parse HTML Online dari situs Parse HTML.Seperti situs http://www.blogcrowds.com/resources/parse_html.php termasuk yang paling saya suka karena sudah banyak membantu saya dalam memparse kode HTML dalam setiap postingan yang akan saya buat.
Bagaimana jika fasilitas tersebut ada dalam blogger? tentunya akan sangat memudahkan kita dalam menulis kode HTML di setiap postingan. Untuk memasang HTML Encode Selection pada Blogger sangat mudah, berikut langkah - langkahnya :
- Download dahulu Greasemonkey 0.8.20090123.1 yang ada pada https://addons.mozilla.org/en-US/firefox/addon/748 atau sobat bisa klik disini. Kemudian setelah selesai menginstall, sobat restart browser milik sobat.
- Kemudian install JavaScript berikut ini :
http://userscripts.org/scripts/source/42696.user.js
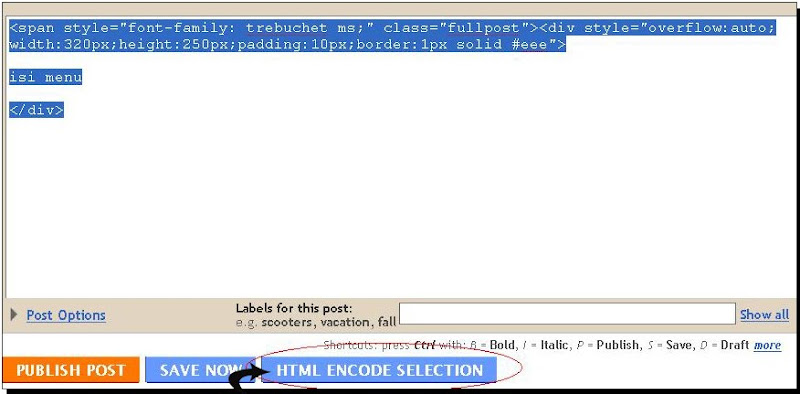
atau klik saja disini - Selesai sudah, sobat tinggal menggunakannya. Untuk menggunakan HTML Encode Selection, sobat blok kode HTML yang ingin di parse kemudian klik tombol HTML Encode Selection.
Tuing..muncullah kode HTML yang sudah di parse dan bisa sobat masukkan dalam postingan.
Sangat mudah dan praktis. Oke sob, selamat mencoba !
Cara Membuat Horizontal Menu Dropdown
 Lagi-lagi tulisan lama saya angkat kedalam blog saya, sebenarnya saya agak malas menulis postingan ini, karena cukup panjang kode HTML-nya, tapi berhubung ada beberapa pertanyaan dari sobat blogger di kolom shoutbox, yang menanyakan tentang cara membuat menu horizontal seperti yang ada di blog saya, makanya sekalian saja saya tuliskan tentang horizontal menu dropdown buat sobat blogger.
Lagi-lagi tulisan lama saya angkat kedalam blog saya, sebenarnya saya agak malas menulis postingan ini, karena cukup panjang kode HTML-nya, tapi berhubung ada beberapa pertanyaan dari sobat blogger di kolom shoutbox, yang menanyakan tentang cara membuat menu horizontal seperti yang ada di blog saya, makanya sekalian saja saya tuliskan tentang horizontal menu dropdown buat sobat blogger. Menu ini cukup panjang dan berhubungan dengan template, jadi saya sarankan untuk membackup template sobat terlebih dahulu sebelum mencoba tutorial ini. Sepertinya saya terlalu panjang lebar ya,
- Login ke Blogger.
- Klik Tata Letak.
- Klik Edit HTML.
- Backup template sobat terlebih dahulu, silahkan klik Download Template Lengkap.
- Contreng Expand Widget Template.
- Cari kode </b:skin> dan letakkan kode berikut sebelum kode </b:skin>
.jqueryslidemenu{
font: bold 12px Trebuchet MS; background: #414141; width: 100%;}
.jqueryslidemenu ul{
margin: 0; padding: 0; list-style-type: none;}
/*Top level list items*/
.jqueryslidemenu ul li{
position: relative; display: inline; float: left;}
/*Top level menu link items style*/
.jqueryslidemenu ul li a{
display: block;
background: #414141; /*background of tabs (default state)*/
color: white;
padding: 8px 10px;
border-right: 1px solid #778;
color: #2d2b2b;
text-decoration: none;}
* html .jqueryslidemenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;}
.jqueryslidemenu ul li a:link, .jqueryslidemenu ul li a:visited{
color: white;}
.jqueryslidemenu ul li a:hover{
background: black; /*tab link background during hover state*/
color: white;}
/*1st sub level menu*/
.jqueryslidemenu ul li ul{
position: absolute;
left: 0; display: block; visibility: hidden;}
/*Sub level menu list items (undo style from Top level List Items)*/
.jqueryslidemenu ul li ul li{
display: list-item; float: none;}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.jqueryslidemenu ul li ul li ul{top: 0;}
/* Sub level menu links style */
.jqueryslidemenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;}
.jqueryslidemenuz ul li ul li a:hover{ /*sub menus hover style*/
background: #eff9ff;color: black;}
/* CSS classes applied to down and right arrow images */
.downarrowclass{
position: absolute; top: 12px; right: 7px;}
.rightarrowclass{
position: absolute; top: 6px; right: 5px;} - Kemudian letakkan kode berikut sebelum kode </head>
<!--[if lte IE 7]>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} /*Holly Hack for IE7 and below*/
</style>
<![endif]--><script src='http://miscah.googlecode.com/files/jquery.min.js' type='text/javascript'/>
<script src='http://miscah.googlecode.com/files/slidemenu_horizontal.js' type='text/javascript'/> - Cari kode yang mirip seperti ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Judul Blog Sobat (Header)' type='Header'/>
</b:section>
</div>
kenapa saya bilang cari yang mirip, karena setiap template mempunyai karakter yang berbeda-beda dan tulisan yang saya tandai dengan warna merah adalah judul blog sobat. - Kemudian letakkan kode berikut tepat setelah kode diatas
<div class='jqueryslidemenu' id='myslidemenu'>
<ul>
<li><a href='/'>Home</a></li>
<li><a href='#'>Daftar Isi</a></li>
<li><a href='#'>Tutorial Blog</a>
<ul>
<li><a href='#'>Sub Item 1.1</a></li>
<li><a href='#'>Sub Item 1.2</a></li>
<li><a href='#'>Sub Item 1.3</a></li>
</ul>
</li>
<li><a href='#'>Islam</a></li>
<li><a href='#'>Folder 2</a>
<ul>
<li><a href='#'>Sub Item 2.1</a></li>
<li><a href='#'>Folder 2.1</a>
<ul>
<li><a href='#'>Sub Item 2.1.1</a></li>
<li><a href='#'>Sub Item 2.1.2</a></li>
<li><a href='#'>Folder 3.1.1</a>
<ul>
<li><a href='#'>Sub Item 3.1.1.1</a></li>
<li><a href='#'>Sub Item 3.1.1.2</a></li>
<li><a href='#'>Sub Item 3.1.1.3</a></li>
<li><a href='#'>Sub Item 3.1.1.4</a></li>
</ul>
</li>
<li><a href='#'>Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='http://miscah.blogspot.com'>Link Exchange</a></li>
</ul>
<br style='clear: left'/>
</div> - Setelah itu Simpan Template sobat.